
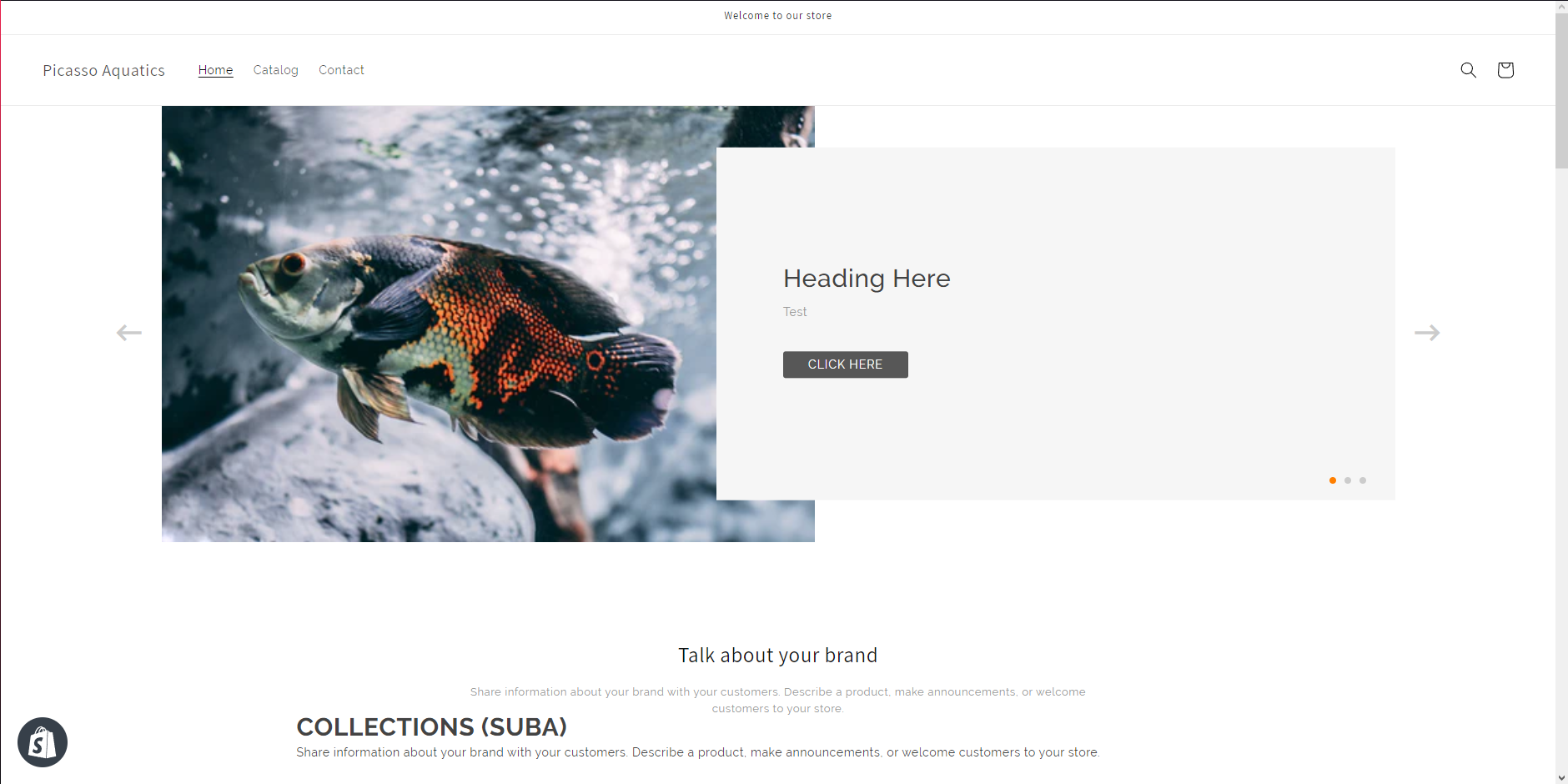
During my experience developing a Shopify theme, I had the opportunity to dive deep into the world of e-commerce and explore the intricacies of creating a visually appealing and highly functional online store. This project was particularly exciting as it involved implementing JavaScript libraries to enhance the theme with custom animations and interactions.
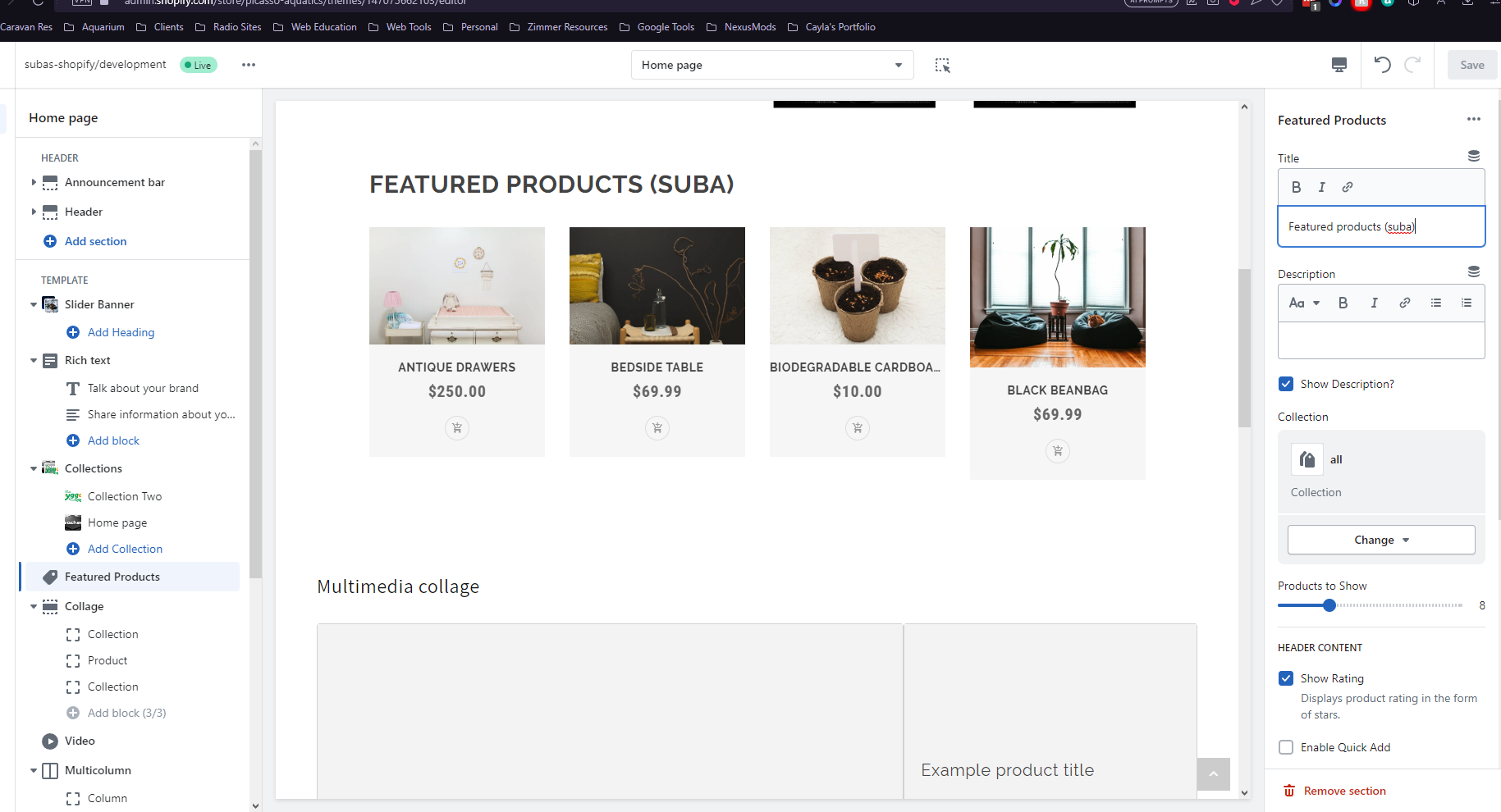
One of the key aspects I had to master was understanding how sections and blocks inherited their settings, which could be easily configured by the end user. This involved grasping the concept of theme customization and the flexibility it offered to tailor the store’s appearance to individual preferences.
<!-- FEATURED PRODUCT SECTION START -->
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-title text-start mb-40">
<h2 class="uppercase">{{ section.settings.title }}</h2>
<h6>{{ section.settings.description }}</h6>
</div>
<div class="suba-featured-products">
<div class="active-featured-product slick-arrow-2">
{%- for product in section.settings.collection.products limit: section.settings.products_to_show -%}
{% render 'card-product-subas'
, card_product_subas: product,
media_aspect_ratio: section.settings.image_ratio,
image_shape: section.settings.image_shape,
show_secondary_image: section.settings.show_secondary_image,
show_vendor: section.settings.show_vendor,
show_rating: section.settings.show_rating,
show_quick_add: section.settings.enable_quick_add,
section_id: section.id %}
{% endfor %}
</div>
</div>
</div>
</div>
</div>
<!-- FEATURED PRODUCT SECTION END -->As I delved into the development process, I gained invaluable knowledge about the inner workings of Shopify and its theme development ecosystem. I learned how to leverage the power of Liquid, Shopify’s templating language, to create dynamic and responsive layouts. This allowed me to craft visually stunning and mobile-friendly designs that seamlessly adapted to different screen sizes and devices.

Throughout the project, I honed my problem-solving skills, as I encountered various obstacles and had to find creative solutions to overcome them. Debugging code, optimizing performance, and ensuring cross-browser compatibility became second nature as I strived to create a seamless and flawless experience for the end users.
Additionally, I became well-versed in best practices for theme development, such as organizing code, utilizing version control systems, and adhering to Shopify’s coding standards. This attention to detail and adherence to industry norms allowed me to deliver a high-quality and maintainable theme that would serve the client’s needs for the long term.
Overall, my experience developing a Shopify theme enriched my understanding of e-commerce platforms and the importance of user-centric design. It taught me the power of JavaScript libraries in creating dynamic and interactive online stores and deepened my knowledge of Liquid templating. I now feel confident in my ability to tackle complex Shopify theme projects and deliver outstanding results that meet both aesthetic and functional requirements.


20
Custom Solutions Developed